Hi everyone! So sorry for not posting for a while, we've been crazy busy working on Catch a Falling Star and have finally launched a public demo!
You can download the demo here: http://www.indiedb.com/games/catch-a-falling-star/downloads
It's only 30MB, so please download it and give it a try - I promise you'll be super relaxed after playing it! :)
We are a two man Indie Game Development team from South Africa. Our first game, Star Chronicles: Delta Quadrant is available on Steam (Click to buy Delta Quadrant) - our second game, Catch a Falling Star, is in the Greenlight process! please vote for it :)
Thursday, October 29, 2015
Sunday, September 27, 2015
Here's to a great partnership with Back To Basics Gaming
I'm extremely happy to report that we've signed with Daniel from Back to Basics Gaming as our publisher :D
We have discovered that we're a tad lacking in the marketing department. We're extremely new in the indie dev industry. We basically only entered into it in the middle of 2015 - needless to say, we don't know many people yet.
What's great about Back to Basics Gaming is that they take over the marketing and PR for our games - freeing up our time to do what we love to do - making games! Not having to worry about those things will really help a great deal!
Dan has already taken over Star Chronicles: Delta Quadrant (check it out, the game is on sale at the moment for $0.15!), and our future titles we'll definitely leave in his capable hands as well.
It was a good week!
We have discovered that we're a tad lacking in the marketing department. We're extremely new in the indie dev industry. We basically only entered into it in the middle of 2015 - needless to say, we don't know many people yet.
What's great about Back to Basics Gaming is that they take over the marketing and PR for our games - freeing up our time to do what we love to do - making games! Not having to worry about those things will really help a great deal!
Dan has already taken over Star Chronicles: Delta Quadrant (check it out, the game is on sale at the moment for $0.15!), and our future titles we'll definitely leave in his capable hands as well.
It was a good week!
Thursday, September 10, 2015
Massive FREE collection of Assets for you Unreal 4 devs out there
As you probably know by now, our engine of choice is Unity (did you know it's just Unity, and not Unity3d like so many people out there tend to call it?). But I just had to mention about this asset that just became available on the Unreal Engine Marketplace. It's a massive asset set for Infinity Blade, you know, that awesome mobile 3d game? Check it out:
The image above obviously doesn't include stuff like sounds and effects.
Oh, and did I mention that it's FREE? DAMN!
Here's a snippet from the blog post over on the Unreal site:
You’re probably wondering what all is included for the production budget to amount to millions of dollars in content. It’s enough to make an awesome game! Here’s the TLDR on the 7,600 assets shipping in eight packs (all characters are compatible with our standard skeleton):
The image above obviously doesn't include stuff like sounds and effects.
Oh, and did I mention that it's FREE? DAMN!
Here's a snippet from the blog post over on the Unreal site:
You’re probably wondering what all is included for the production budget to amount to millions of dollars in content. It’s enough to make an awesome game! Here’s the TLDR on the 7,600 assets shipping in eight packs (all characters are compatible with our standard skeleton):
- Infinity Blade: Grass Lands is the earthy citadel adorned with stone set pieces and beautiful props.
- Infinity Blade: Ice Lands is the wintery fort set deep within a glacial enclave.
- Infinity Blade: Fire Lands is the radiant castle interior laced with unforgiving paths, dramatic props and flowing lava.
- Infinity Blade: Warriors includes loads of assets for crafting fierce heroes.
- Infinity Blade: Adversaries has even more content for a making wide variety of rivals.
- Infinity Blade: Effects gives you visual effects ranging from fire and smoke to lightning and magical reactions.
- Infinity Blade: Sounds includes thousands of raw audio files and sound cues.
- Infinity Blade: Weapons presents a vast array of melee weaponry, including never-before-seen swords and axes and also a few Infinity Blade fan favorites.
That is a super cool set of assets for your game if you're an Unreal guy or gal, so check it out here: https://www.unrealengine.com/blog/free-infinity-blade-collection-marketplace-release
And here are links to the individual assets:
Let's all give a massive thanks to the developers of Infinity Blade for being so generous! And have fun making cool stuff with these awesome assets!
Sunday, September 6, 2015
Some progress for Catch a Falling Star
I am very happy to report that we're making excellent progress on Catch a Falling Star! Our plan is to have a playable alpha version available for the public to test very soon - within a week or two.
The main platform we'll be using once the game is finished to store stuff like high scores, currency balances and inventory will be PlayFab, but until then we are just going to have a very basic High Score system. We're thinking in the line of simply entering your name after a game and it gets posted to a online server and stored in a MySQL database or something like that.
Luckily, I've already figured out how to do just that, Unity has a really cool WWW class which makes posting data to a website url extremely simple, and getting the result of that back into the game is just as easy.
Then, we had to redo the way the baskets work in the game. Baskets will purely be a cosmetic thing, and one won't be better than the other in terms of game play. But, the little snag we ran into is luckily now sorted. Not all of the baskets have been created equal, they all differ slightly on how they look. To give you an example, this is the default basket that will be unlocked when you first play the game:
Very simple. However, we have some baskets that look a bit different, and don't fit into this "template" for lack of a better word. See this one for example:
The part that catches the star is not in the center anymore because of the cup's ear. So, having each basket as one element wasn't going to do the trick, so we have decided to split them up, and have each one consist out of 5 parts. See here:
This solves our problem, and at the same time also gives us a bit more free reign when it comes to creating new baskets. Basically, the part in the middle is the main section of the basket (or cup in this case hehe). Our various colliders are part of that section, and if the basket happens to have additional parts in the outside, they'll be there, but won't affect anything else except for the aesthetic of it all :)
We had to replace about 3 of them though, but the end results are great!
Also, I added a moon to the main menu screen, just to spruce things up a bit - and it moves wow! It moves slowly across the sky. Here's a short clip demonstrating it, as well as some game play :)
The main platform we'll be using once the game is finished to store stuff like high scores, currency balances and inventory will be PlayFab, but until then we are just going to have a very basic High Score system. We're thinking in the line of simply entering your name after a game and it gets posted to a online server and stored in a MySQL database or something like that.
Luckily, I've already figured out how to do just that, Unity has a really cool WWW class which makes posting data to a website url extremely simple, and getting the result of that back into the game is just as easy.
Then, we had to redo the way the baskets work in the game. Baskets will purely be a cosmetic thing, and one won't be better than the other in terms of game play. But, the little snag we ran into is luckily now sorted. Not all of the baskets have been created equal, they all differ slightly on how they look. To give you an example, this is the default basket that will be unlocked when you first play the game:
Very simple. However, we have some baskets that look a bit different, and don't fit into this "template" for lack of a better word. See this one for example:
The part that catches the star is not in the center anymore because of the cup's ear. So, having each basket as one element wasn't going to do the trick, so we have decided to split them up, and have each one consist out of 5 parts. See here:
This solves our problem, and at the same time also gives us a bit more free reign when it comes to creating new baskets. Basically, the part in the middle is the main section of the basket (or cup in this case hehe). Our various colliders are part of that section, and if the basket happens to have additional parts in the outside, they'll be there, but won't affect anything else except for the aesthetic of it all :)
We had to replace about 3 of them though, but the end results are great!
Also, I added a moon to the main menu screen, just to spruce things up a bit - and it moves wow! It moves slowly across the sky. Here's a short clip demonstrating it, as well as some game play :)
Monday, August 31, 2015
Star Chronicles: Delta Quadrant on IndieGala
We have awesome news! Star Chronicles: Delta Quadrant is currently being featured on the latest Friday IndieGala bundle!
Our game is being featured with 11 other awesome Indie titles, and for $3.19 or more you can own 12 awesome games! Get it here
Games featured with ours are:
So, if you haven't yet, go and please support us Indies, and if you have already, THANKS!!
Our game is being featured with 11 other awesome Indie titles, and for $3.19 or more you can own 12 awesome games! Get it here
Games featured with ours are:
So, if you haven't yet, go and please support us Indies, and if you have already, THANKS!!
Tuesday, August 25, 2015
Star Chronicles: Delta Quadrant update - Version 1.25
We've been keeping an eye out on feedback and comments from our players, and have listened! Based on the feedback and reviews we got (yes, even the bad ones!), we've just released version 1.25 for Star Chronicles: Delta Quadrant. Here are the notes:
Delta Quadrant 1.25 - Change log
We want to give a big thank you to everyone who has played the game so far, and for each person who took the time to write a review - even the negative ones! We appreciate your time and support!
If you haven't checked out our game, please do: http://store.steampowered.com/app/383330/
Delta Quadrant 1.25 - Change log
- Removed double esc to quit game. New quit popup menu will appear on first press of esc key.
- At the end of the first turn on a new sector a exit to skills popup menu will appear if the player has any unspent skill points.
- New menu music by Scheve (Thank you!)
- Items on the ship screen doesn’t stay selected when you return to the ship screen.
- Fixed a bug that caused the player ship to move while clicking on the interface buttons at the bottom.
- Fixed the bug that allowed the player to move while it was busy with the enemy turn.
- Map can be scrolled with mouse scroll wheel and keyboard keys: (UP - R, Up Arrow, Page UP, NumMinus) (Down - F, Down Arrow, Page Down, NumPlus)
- Map will now follow player ship movement
- Dismantle, Salvage and Convert will now scale with item rank and player level.
- Added a new setting to the settings screen - Single Click Attack (Will attack enemy on first click without confirming the attack and damage)
We want to give a big thank you to everyone who has played the game so far, and for each person who took the time to write a review - even the negative ones! We appreciate your time and support!
If you haven't checked out our game, please do: http://store.steampowered.com/app/383330/
Tuesday, August 18, 2015
Localization in Catch a Falling Star - Multiple language support
When we started with the idea of Catch a Falling Star, we saw an opportunity to add some localization to it - that is, to have the game be in more than one language. The game doesn't have a story line, so the text is really not a lot. "Play" here and "High Score" there, etc.
We bought an asset on Unity's Asset store that helped a great deal, it's called G2U (which stands for Google 2 U), check it out here: https://www.assetstore.unity3d.com/en/#!/content/11818 - if you plan on adding multiple language support to your game, I'd highly recommend it.
The nice part about G2U is that it connects to a Google Docs Spreadsheet, so it's really easy to have several people be able to edit it. This spreadsheet basically contains the different versions of text for each language you plan on supporting.
To start with, we'll have language support for Catch a Falling Star for English, Afrikaans (because we're Afrikaans hehe), French and German. Now, we are using Google Translate, so hopefully the fact that the stuff we're translating is simple words or phrases makes it accurate enough.
In our Spreadsheet we have the first column basically being the unique identifier, with each column having the English, Afrikaans, French and German versions. The nice thing, adding a new language would be as simple as adding another column and filling it in.
Now, in Catch a Falling Star, a lot of the elements are actually images and not text. This makes localization a bit more work, since each image containing text I basically have to make several versions for. Luckily, we don't have too much text in the game, so it only took an hour or two.
Next enters Jayson - damn what a great coder he is. He created a very easy to use, but very powerful script to implement this in our game. The script is all of 115 lines of code (so far). And boy does it make implementing it so easy! We created a localization manager, and plopped the script onto that. All you need to do then is simply populate the array with all of your objects that has different language versions. That's really pretty much all it takes to get it to work. And does it work well!
Check out the 4 different login screens:
It works great!
(by the way, if you're French or German, and you see a mistake, please be so kind and point that out in the comments below - would really appreciate that!)
A simple thing like adding multiple language support to your game can make a massive difference. Not everyone can speak English after all, and I think our players will really appreciate the extra effort we're putting in :)
We bought an asset on Unity's Asset store that helped a great deal, it's called G2U (which stands for Google 2 U), check it out here: https://www.assetstore.unity3d.com/en/#!/content/11818 - if you plan on adding multiple language support to your game, I'd highly recommend it.
The nice part about G2U is that it connects to a Google Docs Spreadsheet, so it's really easy to have several people be able to edit it. This spreadsheet basically contains the different versions of text for each language you plan on supporting.
To start with, we'll have language support for Catch a Falling Star for English, Afrikaans (because we're Afrikaans hehe), French and German. Now, we are using Google Translate, so hopefully the fact that the stuff we're translating is simple words or phrases makes it accurate enough.
In our Spreadsheet we have the first column basically being the unique identifier, with each column having the English, Afrikaans, French and German versions. The nice thing, adding a new language would be as simple as adding another column and filling it in.
Now, in Catch a Falling Star, a lot of the elements are actually images and not text. This makes localization a bit more work, since each image containing text I basically have to make several versions for. Luckily, we don't have too much text in the game, so it only took an hour or two.
Next enters Jayson - damn what a great coder he is. He created a very easy to use, but very powerful script to implement this in our game. The script is all of 115 lines of code (so far). And boy does it make implementing it so easy! We created a localization manager, and plopped the script onto that. All you need to do then is simply populate the array with all of your objects that has different language versions. That's really pretty much all it takes to get it to work. And does it work well!
Check out the 4 different login screens:
It works great!
(by the way, if you're French or German, and you see a mistake, please be so kind and point that out in the comments below - would really appreciate that!)
A simple thing like adding multiple language support to your game can make a massive difference. Not everyone can speak English after all, and I think our players will really appreciate the extra effort we're putting in :)
Wednesday, August 12, 2015
Those damn carets!! Unity's Input Field Caret Position issues and how to fix it.
Ahhh the joys of struggling with something for a few hours, and then all of a sudden finding a very simple solution for it.
From version 4.6, Unity added a new set of UI elements you can use to easily make user interfaces for your games. Now, I've only really been using Unity since version 5, so I don't know most of the struggles a lot of you guys out there know.
In Delta Quadrant we used nGUI, because when development for that started there wasn't UI yet...
Anyway, with Catch a Falling Star, the task for the menu system has fallen on my shoulders, and I'm glad it did. I've learned a huge amount by building the menu and settings screens for the game. And, as with learning anything new, it included some hairs going grey or being pulled out out of frustration.
Today, for example, those damn carets drove me crazy! One of the UI elements I am using in the game is the Input Field. This is basically a text box allowing the player to type in something. Like any decent text box, it should have a caret as well - you know, that blinking thing showing you where you're going to be typing the next letter. As I'm writing this, it's here as well, and it's a handy thing for sure - I would be sad to not have it in my life.
Except, for some reason, the Unity UI Input Field's caret is NOT AT THE RIGHT POSITION!! And it drove me semi-insane today! I mean, just look at this:
I tried everything just to move that damn caret up - I did figure it out in the end, thank goodness, but hell, why does it do that Unity people??
It turns out that it has to do with the position of the pivot of the Text component. Here's the default values:
From version 4.6, Unity added a new set of UI elements you can use to easily make user interfaces for your games. Now, I've only really been using Unity since version 5, so I don't know most of the struggles a lot of you guys out there know.
In Delta Quadrant we used nGUI, because when development for that started there wasn't UI yet...
Anyway, with Catch a Falling Star, the task for the menu system has fallen on my shoulders, and I'm glad it did. I've learned a huge amount by building the menu and settings screens for the game. And, as with learning anything new, it included some hairs going grey or being pulled out out of frustration.
Today, for example, those damn carets drove me crazy! One of the UI elements I am using in the game is the Input Field. This is basically a text box allowing the player to type in something. Like any decent text box, it should have a caret as well - you know, that blinking thing showing you where you're going to be typing the next letter. As I'm writing this, it's here as well, and it's a handy thing for sure - I would be sad to not have it in my life.
Except, for some reason, the Unity UI Input Field's caret is NOT AT THE RIGHT POSITION!! And it drove me semi-insane today! I mean, just look at this:
I tried everything just to move that damn caret up - I did figure it out in the end, thank goodness, but hell, why does it do that Unity people??
It turns out that it has to do with the position of the pivot of the Text component. Here's the default values:
It turns out the pivot determines where the caret will be placed. Changing the Y value to 1.5 instead of 0.5 actually puts the pivot outside the text box, but that doesn't really matter in this case. It does, however, fix this extremely annoying bug :)
Now, isn't that a beautiful site to behold? I hope this little trick can save you some of the headaches I experienced. You might have to tweak your values slightly, but this helped me a great deal!
Tuesday, August 11, 2015
Two more themes for Catch a Falling Star
Catch a Falling Star will have a few themes to keep things interested. At launch, there will be 5 themes - Island, Lush Valley, Under-the-Sea, Japan and Space. We definitely plan to do more in the future though!
I've already mentioned the Japan theme in a previous post, but I just like it so much I'm posting it again!
Feast your eyes on the two new concepts, Japan and Space:
They are gorgeous, Natalie from Sugar+Spice Design has done an absolute STAR job creating them for us! We cannot wait to get them into the game and animated!
I've already mentioned the Japan theme in a previous post, but I just like it so much I'm posting it again!
Feast your eyes on the two new concepts, Japan and Space:
They are gorgeous, Natalie from Sugar+Spice Design has done an absolute STAR job creating them for us! We cannot wait to get them into the game and animated!
Friday, August 7, 2015
Progress for Catch a Falling Star - Storing Player Data
We are making awesome progress with Catch a Falling Star, and I'm happy to report on some of it in this post :)
Firstly, we have decided to not limit the game to Android anymore. As developing continues, we actually found that the game plays very nicely on PC as well, especially with a controller!
We bought a great Unity asset that has proven extremely useful for implementing all kinds of controller support to our game - it is called Rewired, and it handles everything for making your game work with a controller - check it out here: https://www.assetstore.unity3d.com/en/#!/content/21676
Then, one thing we're sorry we never did for Delta Quadrant was localization - making the game available in more than one language. Since Catch a Falling Star won't be having too much text in the game, we decided to build in multiple language support from the beginning :) This functionality was done by Jayson this week, and it works exceptionally well. Going to make adding more languages a breeze!
Lastly, Player Data :D
This one excites me a great deal! We have an in-game currency called Star Bux (see what I did there haha!) - you earn Star Bux by catching coins while playing, watching ads (on the mobile versions), or by completing daily challenges. Then, with the Star Bux you can unlock additional baskets and themes to play with.
Now, we could store the amount of Star Bux you have locally, but that would make it easy for people to hack and modify, so we decided to look for an online system we can use for this. Our search led us to the very awesome PlayFab - it's quite a system! And I had a ton of fun implementing it this week.
At first I didn't know where to begin, but they have great support and they are Unity supporters! So there is a Unity SDK for PlayFab already. And they have a few example projects that made it so much easier.
Anyway, now Star Bux is stored on PlayFab for each player. They also have a system called the Catalog - basically the part that will handle the inventory for the players. In our case, we have the baskets and themes as part of the catalog. We can give each item various attributes and how much Star Bux it'll cost, etc. This makes it extremely easy to make modifications in the game without having to rebuild the game. Each basket and theme the player unlocks will get added to his/her inventory. PlayFab can also store various statistics, and we can decide exactly what to store. For example, the high scores, how many times they've played, how many power ups they've caught, etc. The possibilities are endless!
And the best part? You can login with Steam, Facebook, Google, iOS Game Center, Email Address and Kongregate to mention a few!
For now I've added the base functionality for PlayFab - a player can log in on his PlayFab profile, I can retrieve how many Star Bux he has, and what his high score was. I can also send the commands to modify those values.
It was a good week indeed! We can't wait to load a playable demo.
Oh, and let me wrap up this post with one of our most beautiful themes yet:
Firstly, we have decided to not limit the game to Android anymore. As developing continues, we actually found that the game plays very nicely on PC as well, especially with a controller!
We bought a great Unity asset that has proven extremely useful for implementing all kinds of controller support to our game - it is called Rewired, and it handles everything for making your game work with a controller - check it out here: https://www.assetstore.unity3d.com/en/#!/content/21676
Then, one thing we're sorry we never did for Delta Quadrant was localization - making the game available in more than one language. Since Catch a Falling Star won't be having too much text in the game, we decided to build in multiple language support from the beginning :) This functionality was done by Jayson this week, and it works exceptionally well. Going to make adding more languages a breeze!
Lastly, Player Data :D
This one excites me a great deal! We have an in-game currency called Star Bux (see what I did there haha!) - you earn Star Bux by catching coins while playing, watching ads (on the mobile versions), or by completing daily challenges. Then, with the Star Bux you can unlock additional baskets and themes to play with.
Now, we could store the amount of Star Bux you have locally, but that would make it easy for people to hack and modify, so we decided to look for an online system we can use for this. Our search led us to the very awesome PlayFab - it's quite a system! And I had a ton of fun implementing it this week.
At first I didn't know where to begin, but they have great support and they are Unity supporters! So there is a Unity SDK for PlayFab already. And they have a few example projects that made it so much easier.
Anyway, now Star Bux is stored on PlayFab for each player. They also have a system called the Catalog - basically the part that will handle the inventory for the players. In our case, we have the baskets and themes as part of the catalog. We can give each item various attributes and how much Star Bux it'll cost, etc. This makes it extremely easy to make modifications in the game without having to rebuild the game. Each basket and theme the player unlocks will get added to his/her inventory. PlayFab can also store various statistics, and we can decide exactly what to store. For example, the high scores, how many times they've played, how many power ups they've caught, etc. The possibilities are endless!
And the best part? You can login with Steam, Facebook, Google, iOS Game Center, Email Address and Kongregate to mention a few!
For now I've added the base functionality for PlayFab - a player can log in on his PlayFab profile, I can retrieve how many Star Bux he has, and what his high score was. I can also send the commands to modify those values.
It was a good week indeed! We can't wait to load a playable demo.
Oh, and let me wrap up this post with one of our most beautiful themes yet:
Click to make it larger :)
Thursday, July 30, 2015
Upgraded to Windows 10 today
That's right, I decided to break character and for the first time ever I've installed a new version of Windows as soon as it became available. Windows 10. Probably because it's free for everyone with a legit copy of Windows 7 and 8.1.
Firstly, I thought it would go a bit more automatic, since I opted in with the icon in the taskbar months ago already. I thought it would at least notify me that it started downloading or something, but no such message.
After reading up on several sites, I saw that the downloading happens pretty much silently in the background - no wonder my internet was slow yesterday.
Looking on my C: drive, I saw 2 hidden folders $Windows.~WS and $Windows.~BT - I saw them growing, so I assumed the download was happening.
I left it until this morning. I started up my PC and waited for something to happen. Nothing happened. I decided bugger that, I'm gonna start this thing manually - I went into the WS folder, and in there was a Windows sub folder, which had a setup file. I doubled clicked it. This dark blue window popped up, and it looks like the installation was under way, or at least the preparation for it.
At one stage it came to a screen where the tool checked if I had any programs installed that is not compatible with 10. It found only one - Daemon Tools. I uninstalled it, and let it continue :)
Now, if you plan on doing the upgrade please remember to backup. I did as well. Just for in case, you know. The installation went on without a hitch, and within an hour or so, I was back in Windows again. What? That simple? This cannot be! First issue I notice, not a big one, was that my second screen wasn't on, and that the resolution for my number 1 screen was not set to the native resolution for it - I immediately knew this was graphics card driver issues.
I headed on over to nVidia's site, and downloaded the latest drivers for my GTX750. This time I selected Windows 10 64bit - was a tad weird not choosing Windows 7 from the list...
I installed the driver after it finished downloading, and my second screen popped on.
I tried some of my programs - they all worked. Photoshop, yes. phpDesigner, yes. Can it really be this simple?
I was even pleasantly surprised to find I have MORE space on my C: drive after Windows 10's installation! About 10gig more!
So, my first day on Windows 10 is almost over. And, it works. So far at least. I'm still sitting here with my mouth slightly open, waiting for something to break, but so far so good. Oh, except for the Music app, it's crap, so I switched back to media player again (every time I minimize it, the music would stop playing haha!)
Oh, and Unity. Unity also works - it had a small licensing issue but it sorted it out automatically with my help.
Let's see how the rest of my Windows 10 journey will go... I'll keep everyone posted!
Firstly, I thought it would go a bit more automatic, since I opted in with the icon in the taskbar months ago already. I thought it would at least notify me that it started downloading or something, but no such message.
After reading up on several sites, I saw that the downloading happens pretty much silently in the background - no wonder my internet was slow yesterday.
Looking on my C: drive, I saw 2 hidden folders $Windows.~WS and $Windows.~BT - I saw them growing, so I assumed the download was happening.
I left it until this morning. I started up my PC and waited for something to happen. Nothing happened. I decided bugger that, I'm gonna start this thing manually - I went into the WS folder, and in there was a Windows sub folder, which had a setup file. I doubled clicked it. This dark blue window popped up, and it looks like the installation was under way, or at least the preparation for it.
At one stage it came to a screen where the tool checked if I had any programs installed that is not compatible with 10. It found only one - Daemon Tools. I uninstalled it, and let it continue :)
Now, if you plan on doing the upgrade please remember to backup. I did as well. Just for in case, you know. The installation went on without a hitch, and within an hour or so, I was back in Windows again. What? That simple? This cannot be! First issue I notice, not a big one, was that my second screen wasn't on, and that the resolution for my number 1 screen was not set to the native resolution for it - I immediately knew this was graphics card driver issues.
I headed on over to nVidia's site, and downloaded the latest drivers for my GTX750. This time I selected Windows 10 64bit - was a tad weird not choosing Windows 7 from the list...
I installed the driver after it finished downloading, and my second screen popped on.
I tried some of my programs - they all worked. Photoshop, yes. phpDesigner, yes. Can it really be this simple?
I was even pleasantly surprised to find I have MORE space on my C: drive after Windows 10's installation! About 10gig more!
So, my first day on Windows 10 is almost over. And, it works. So far at least. I'm still sitting here with my mouth slightly open, waiting for something to break, but so far so good. Oh, except for the Music app, it's crap, so I switched back to media player again (every time I minimize it, the music would stop playing haha!)
Oh, and Unity. Unity also works - it had a small licensing issue but it sorted it out automatically with my help.
Let's see how the rest of my Windows 10 journey will go... I'll keep everyone posted!
Wednesday, July 22, 2015
The daily struggles of being a South African Indie Game Developer
What an interesting week and a half it's been! As you probably know by now, we are from South Africa, and we are part time game developers. Being in a country like South Africa, especially not in the main areas/cities, makes it a pretty challenging thing.
Jayson sits in a small town called Loxton. You know Courage the Cowardly Dog? Courage lives in the middle of nowhere (they even have a newspaper called Nowhere News). Now, Loxton is also in the middle of nowhere. There are about 5 streets in the town, and the local grocery store is so old fashioned that you give them a list of what you want at the counter, and they go fetch it for you! The one really huge obstacle he faces is our lifeline - the internet. Loxton does not have ADSL yet. Haha, I say "yet" as if it's actually going to happen sometime, but who knows... He makes use of extremely expensive 3G internet (expensive as in so little data for so much money!), as well as ADSL shared wirelessly from the neighbouring big town, Beaufort-West, which also has its fair share of problems...
I myself have also been hit with internet woes. In South Africa we have one big tele-communications company Telkom. They have the monopoly because the government has a big stake in it, so why wouldn't they prevent others from joining in the fun! Neotel was supposed to be the competition, but that just didn't happen in a way that made any impact worth mentioning. Anyway, ever since Saturday my internet has been extremely poor or non-existent as well.
And last, but definitely not least, we have Eskom. Another government owned entity. They are supposed to supply us with that one thing that indie developers need even more than internet - electricity. Countrywide demand quickly outgrew supply, and there wasn't anything in place to take that into account. We still have pretty much the same capacity as 20 years ago, but with a few million more power-hungry souls. The result? We have load shedding on an almost daily basis. It's two hours at a time, so not a total train smash - the problem, though, is Telkom is more often than not affected by load shedding as well, meaning even more internet woes.
BUT, we have a passion for what we do, and these minor hurdles are not going to stop us from making cool games!
Remember in one of my earlier posts I talked how you would sort a poker hand? Well, I've been working a small little poker game on the side, and it's actually close to being finished. It's not going to be a full poker game that includes making bets and folding and stuff like that. I have dubbed it Pass-Along-Poker :) The idea is simple - you can have up to 5 players playing against each other on one device (phone or tablet). And you basically just draw poker hands, discard the cards you don't want, and then show off at the end to see who wins. Whoever wins the round scores a point, and whoever loses the round loses a point. This can be played as a interesting drinking game perhaps, or just a way to kill some time when the load shedding hits.
The core game play functionality is in, and I'm now busy making it a bit more pleasing on the eye (attempting rather). Here's the main screen for the game:
That took me about 5 hours to design. Something that would have taken a real designer 20 minutes perhaps?
Anyway, hopefully my internet improves, I'd rather have NO internet, than slow internet.
Jayson sits in a small town called Loxton. You know Courage the Cowardly Dog? Courage lives in the middle of nowhere (they even have a newspaper called Nowhere News). Now, Loxton is also in the middle of nowhere. There are about 5 streets in the town, and the local grocery store is so old fashioned that you give them a list of what you want at the counter, and they go fetch it for you! The one really huge obstacle he faces is our lifeline - the internet. Loxton does not have ADSL yet. Haha, I say "yet" as if it's actually going to happen sometime, but who knows... He makes use of extremely expensive 3G internet (expensive as in so little data for so much money!), as well as ADSL shared wirelessly from the neighbouring big town, Beaufort-West, which also has its fair share of problems...
I myself have also been hit with internet woes. In South Africa we have one big tele-communications company Telkom. They have the monopoly because the government has a big stake in it, so why wouldn't they prevent others from joining in the fun! Neotel was supposed to be the competition, but that just didn't happen in a way that made any impact worth mentioning. Anyway, ever since Saturday my internet has been extremely poor or non-existent as well.
And last, but definitely not least, we have Eskom. Another government owned entity. They are supposed to supply us with that one thing that indie developers need even more than internet - electricity. Countrywide demand quickly outgrew supply, and there wasn't anything in place to take that into account. We still have pretty much the same capacity as 20 years ago, but with a few million more power-hungry souls. The result? We have load shedding on an almost daily basis. It's two hours at a time, so not a total train smash - the problem, though, is Telkom is more often than not affected by load shedding as well, meaning even more internet woes.
BUT, we have a passion for what we do, and these minor hurdles are not going to stop us from making cool games!
Remember in one of my earlier posts I talked how you would sort a poker hand? Well, I've been working a small little poker game on the side, and it's actually close to being finished. It's not going to be a full poker game that includes making bets and folding and stuff like that. I have dubbed it Pass-Along-Poker :) The idea is simple - you can have up to 5 players playing against each other on one device (phone or tablet). And you basically just draw poker hands, discard the cards you don't want, and then show off at the end to see who wins. Whoever wins the round scores a point, and whoever loses the round loses a point. This can be played as a interesting drinking game perhaps, or just a way to kill some time when the load shedding hits.
The core game play functionality is in, and I'm now busy making it a bit more pleasing on the eye (attempting rather). Here's the main screen for the game:
That took me about 5 hours to design. Something that would have taken a real designer 20 minutes perhaps?
Anyway, hopefully my internet improves, I'd rather have NO internet, than slow internet.
Wednesday, July 8, 2015
Delta Quadrant finally on Steam - our first day
Star Chronicles: Delta Quadrant, our first full game, over 2 years in the making, finally launched on Steam yesterday. It was quite a ride!
In the madness that led up to the launch, we completely overlooked a game breaking bug when you start the game (all our save games were on later stages in the game, so we totally missed it!) and got a few guys complaining, as they should, on the Steam page. Luckily we quickly realised our mistake, and could quickly do some damage control, and luckily the players we ticked off changed their mind after we apologized. Sorry again about that guys!
One thing we promise to do from our side, as Indie Devs, is to listen to our fans and feedback. We know all too well how bad it can be to buy a game and something doesn't work, and feedback falling on deaf ears. I personally had such a terrible experience with Mass Effect 2, where the second disc just wouldn't work. It was a common problem as well, and emailing EA didn't yield any results sadly.
Anyway, by last night we had our second patch with fixes loaded already, thanks to some great feedback from our players. So guys, Jayson and I want to give a massive thank you to every single person who has purchased our game so far. You have no idea what this means to us, and it makes what we do infinitely more rewarding!
If you are keen to check out what Delta Quadrant is about, head on over to the Steam Store Page, and if you decide to try it out, we sincerely hope you enjoy it!
In the madness that led up to the launch, we completely overlooked a game breaking bug when you start the game (all our save games were on later stages in the game, so we totally missed it!) and got a few guys complaining, as they should, on the Steam page. Luckily we quickly realised our mistake, and could quickly do some damage control, and luckily the players we ticked off changed their mind after we apologized. Sorry again about that guys!
One thing we promise to do from our side, as Indie Devs, is to listen to our fans and feedback. We know all too well how bad it can be to buy a game and something doesn't work, and feedback falling on deaf ears. I personally had such a terrible experience with Mass Effect 2, where the second disc just wouldn't work. It was a common problem as well, and emailing EA didn't yield any results sadly.
Anyway, by last night we had our second patch with fixes loaded already, thanks to some great feedback from our players. So guys, Jayson and I want to give a massive thank you to every single person who has purchased our game so far. You have no idea what this means to us, and it makes what we do infinitely more rewarding!
If you are keen to check out what Delta Quadrant is about, head on over to the Steam Store Page, and if you decide to try it out, we sincerely hope you enjoy it!
Friday, July 3, 2015
How we got Delta Quadrant Greenlit on Steam
Star Chronicles: Delta Quadrant has been in development for over two years. I still cannot believe it's been that long! When the game was finally in a state we were happy with, we tried selling it on a few smaller online stores, but to no avail.
We knew that if we wanted to reach more players, we needed to get the game on Steam. And, as you know, it's not as simple as just loading your game on Steam and start selling it - you need to get the game Greenlit first. That is, ask for the community to have a look at your game, and give a yes/no vote whether they'll play it or not if it were to become available on the platform.
If you're a brand new developer on Steam, it costs $100 to get in. All of this money goes to a charity. It basically prevents the system to get flooded with less serious titles. Luckily, it's a once off fee. once you've paid the $100, you're in permanently.
In South Africa, at the time, $100 was equal to about ZAR1200. Quite a few bucks if it's money you don't have. We scraped the money together, hoping that the game will get Greenlit and recuperate that money eventually, but we definitely thought we're going to be in this for the long haul...
We had NO idea how long it would take, but we went for it. We paid the $100, and got our game ready to go through the Greenlight process. We read all kinds of posts about getting your game through on Greenlight all over the internet - I'm not going to share everything we learned, just the most important ones.
Firstly, have a nice video or two, and a few decent screen shots. This will be the first thing a person sees when he visits your Greenlight page. Also, I see a lot of devs have ads running on their Youtube clips - I personally don't like this. If I can make a suggestion, don't load ads on the clips you're going to use on Greenlight...
Next, you are allowed to format the description quite nicely, and that includes adding pictures. This really spruces up your Greenlight page - so many times I've seen just one paragraph of text explaining the game. This is your second resort to convincing someone to try your game, so make sure you put some effort into this page. Here what ours look like:
See, a decent description mentioning the main game mechanics (you know, stuff your players would actually be interested in!) and include some nice graphics - we did it in the form of headings, and used our in-game assets to spice them up.
Also, be to the point in your writing, and make sure you don't have grammar or spelling errors - get someone to help proof read if you have to!
Getting the process going
After loading our game on Greenlight, the first day was great, we had over 50 yes votes, and thought this is going to be a lot easier than we thought. We couldn't have been more wrong. After the first few days, our votes slowed down to about one or two yes votes per day. If we needed 1500 yes votes (which is not necessarily the amount you need - I guess nobody will ever know haha - we needed about 1300 to get Greenlit, but others have needed more or even less), it'll take years at this rate.
Also, you can see how many votes in total you get - so including how many people said no. This can be a bit disheartening, but don't let it phase you too much (if you can haha!). Remember, there are millions of users on Steam, and it's impossible for every single person to like your game. It's nothing against you personally, it's just not something they'd end up buying if it becomes available. Also, we have a very niche genre for our game - a combination of turn-based, rpg, sci-fi and roguelike made our game a bit harder to target people for. If you have a half decent FPS, you probably won't need to even look at this article hehe.
We tried our best to get more votes in, including joining various Facebook groups (waste of time in my opinion), asking all my Steam friends (all 7 of them haha!), loading the "Help us get on Greenlight" badge on various of our sites (a luxury many devs won't have), but the votes were still only streaming in very slowly...
One thing we did end up doing though, was load our game on IndieDB, The exposure we got from that was great! So much so, that someone from Groupees contacted us about including our game on their next Build a Greenlight Bundle. It's a great way to promote Indie devs who have their games on Greenlight, and to make a few bucks in the process. We were all too happy about this, because it was massive exposure we couldn't have gotten otherwise, and finally a chance to make some money back, even if just a few hundred dollars!
The bundle ran for 2 or 3 weeks (can't remember exactly how long) and the response was massive on our Greenlight page. All of a sudden we had an influx of yes votes, and when the bundle was over with, we got over 1000 more yes votes on our profile! The bundle sold over 4000 copies in the end :)
And, a week or two after that, we got this magical email from Steam congratulating us on getting Greenlit. It took us 46 days.
So, to sum up, here's what we did that I think helped:
1. Have decent videos and screen shots of your game
2. Write a proper description of your game, and include images to spice it up.
3. If you're game is finished already, try to get in on a Bundle - we used Groupees and got excellent service from them.
We knew that if we wanted to reach more players, we needed to get the game on Steam. And, as you know, it's not as simple as just loading your game on Steam and start selling it - you need to get the game Greenlit first. That is, ask for the community to have a look at your game, and give a yes/no vote whether they'll play it or not if it were to become available on the platform.
If you're a brand new developer on Steam, it costs $100 to get in. All of this money goes to a charity. It basically prevents the system to get flooded with less serious titles. Luckily, it's a once off fee. once you've paid the $100, you're in permanently.
In South Africa, at the time, $100 was equal to about ZAR1200. Quite a few bucks if it's money you don't have. We scraped the money together, hoping that the game will get Greenlit and recuperate that money eventually, but we definitely thought we're going to be in this for the long haul...
We had NO idea how long it would take, but we went for it. We paid the $100, and got our game ready to go through the Greenlight process. We read all kinds of posts about getting your game through on Greenlight all over the internet - I'm not going to share everything we learned, just the most important ones.
Firstly, have a nice video or two, and a few decent screen shots. This will be the first thing a person sees when he visits your Greenlight page. Also, I see a lot of devs have ads running on their Youtube clips - I personally don't like this. If I can make a suggestion, don't load ads on the clips you're going to use on Greenlight...
Next, you are allowed to format the description quite nicely, and that includes adding pictures. This really spruces up your Greenlight page - so many times I've seen just one paragraph of text explaining the game. This is your second resort to convincing someone to try your game, so make sure you put some effort into this page. Here what ours look like:
See, a decent description mentioning the main game mechanics (you know, stuff your players would actually be interested in!) and include some nice graphics - we did it in the form of headings, and used our in-game assets to spice them up.
Also, be to the point in your writing, and make sure you don't have grammar or spelling errors - get someone to help proof read if you have to!
Getting the process going
After loading our game on Greenlight, the first day was great, we had over 50 yes votes, and thought this is going to be a lot easier than we thought. We couldn't have been more wrong. After the first few days, our votes slowed down to about one or two yes votes per day. If we needed 1500 yes votes (which is not necessarily the amount you need - I guess nobody will ever know haha - we needed about 1300 to get Greenlit, but others have needed more or even less), it'll take years at this rate.
Also, you can see how many votes in total you get - so including how many people said no. This can be a bit disheartening, but don't let it phase you too much (if you can haha!). Remember, there are millions of users on Steam, and it's impossible for every single person to like your game. It's nothing against you personally, it's just not something they'd end up buying if it becomes available. Also, we have a very niche genre for our game - a combination of turn-based, rpg, sci-fi and roguelike made our game a bit harder to target people for. If you have a half decent FPS, you probably won't need to even look at this article hehe.
We tried our best to get more votes in, including joining various Facebook groups (waste of time in my opinion), asking all my Steam friends (all 7 of them haha!), loading the "Help us get on Greenlight" badge on various of our sites (a luxury many devs won't have), but the votes were still only streaming in very slowly...
One thing we did end up doing though, was load our game on IndieDB, The exposure we got from that was great! So much so, that someone from Groupees contacted us about including our game on their next Build a Greenlight Bundle. It's a great way to promote Indie devs who have their games on Greenlight, and to make a few bucks in the process. We were all too happy about this, because it was massive exposure we couldn't have gotten otherwise, and finally a chance to make some money back, even if just a few hundred dollars!
The bundle ran for 2 or 3 weeks (can't remember exactly how long) and the response was massive on our Greenlight page. All of a sudden we had an influx of yes votes, and when the bundle was over with, we got over 1000 more yes votes on our profile! The bundle sold over 4000 copies in the end :)
And, a week or two after that, we got this magical email from Steam congratulating us on getting Greenlit. It took us 46 days.
So, to sum up, here's what we did that I think helped:
1. Have decent videos and screen shots of your game
2. Write a proper description of your game, and include images to spice it up.
3. If you're game is finished already, try to get in on a Bundle - we used Groupees and got excellent service from them.
Monday, June 29, 2015
Progress on Delta Quadrant Steam Integration
Last week we decided to focus on getting Delta Quadrant ready for Steam. Our first hurdle presented itself in that we needed to update DQ to Unity 5 (it was built in Unity 4). We tried doing that in April, and the huge amount of compiler errors we were presented with was just too huge.
The one asset we used wasn't compatible, and redoing it with that asset would have entailed redoing the whole UI for the game.
Luckily, last week we saw the asset was updated as well, and with not too much effort we finally got DQ updated to Unity 5!
And, with that we managed to get the Steam integration at least going! We've even made our first Steam Achievement and it worked!
So, the time is close (don't have a solid date just yet) to finally get Delta Quadrant on Steam and hopefully generate an income stream.
As far as Catch a Falling Star development have gone, I worked a little bit on the landing page for the game, but not much more sadly. Hopefully we'll get more work put in this week.
The one asset we used wasn't compatible, and redoing it with that asset would have entailed redoing the whole UI for the game.
Luckily, last week we saw the asset was updated as well, and with not too much effort we finally got DQ updated to Unity 5!
And, with that we managed to get the Steam integration at least going! We've even made our first Steam Achievement and it worked!
So, the time is close (don't have a solid date just yet) to finally get Delta Quadrant on Steam and hopefully generate an income stream.
As far as Catch a Falling Star development have gone, I worked a little bit on the landing page for the game, but not much more sadly. Hopefully we'll get more work put in this week.
Friday, June 19, 2015
Catch a Falling Star Progress Report - the Unlock Basket button
I managed to get some more Game Developing in today, and made some progress with the Change Basket screen - in Catch a Falling Star, as you play the game you'll earn coins with which you can unlock additional baskets to keep things interesting.
To encourage our players to come back, they cannot choose which basket to unlock - it's going to be random. Don't worry, you will only unlock a basket that has yet to be unlocked. Some games make it progressively harder to unlock new items because the random selection includes items that has already been unlocked.
I though a nice touch would be to have a small animation pop up when you tap the Unlock new Basket button, which runs randomly through the baskets you must still unlock, and the one it stops at after a few seconds will be the one you've unlocked. It looks great and adds a very nice touch to the look and feel of the game. Here's the base functionality in action:
Please let me know what you think :) I'm happy with the result!
To encourage our players to come back, they cannot choose which basket to unlock - it's going to be random. Don't worry, you will only unlock a basket that has yet to be unlocked. Some games make it progressively harder to unlock new items because the random selection includes items that has already been unlocked.
I though a nice touch would be to have a small animation pop up when you tap the Unlock new Basket button, which runs randomly through the baskets you must still unlock, and the one it stops at after a few seconds will be the one you've unlocked. It looks great and adds a very nice touch to the look and feel of the game. Here's the base functionality in action:
Please let me know what you think :) I'm happy with the result!
Thursday, June 18, 2015
Progress report on Catch a Falling Star
I'm having tons of fun with the development of Catch a Falling Star. My main area of development for the game is creating the menu. Jayson is in charge of the main game play area. Believe me, both those areas have lots of work, even for a "simple" game like Catch a Falling Star.
Now, in one of my previous posts I talked about the progress with the menu, but I've taken it a step further. We decided to add a little bit of customization to your game, so instead of just having the one "basket" with which to catch the stars, there can be lots which you can unlock as you play the game. Unlocking them will be done by collecting coins (you can earn these by checking out ad videos, catching them while you're playing, or on a set interval like twice or three times a day).
Here's what the "Change Basket" screen will look like:
That also gives you a nice idea of all the baskets that you'll be able to unlock! There'll be over 20 to start with, and we're making the game in such a way that adding more will be quick and easy.
The first option on the Change Basket screen will be "Random Basket" - so every time you play, a random basket gets selected for your game (only from ones you've unlocked of course).
I did a neat effect with the Random Basket button - behind the question mark the baskets that you've unlocked flashes, making for a nice effect to show that it will indeed be random.
Anyway, here's a short video clip to demonstrate:
As you can see it's very work-in-progress :)
I must still do the actual unlock button, and the functionality for that. But, as you can see it's looking rather spiffy! Exciting stuff indeed!
Now, in one of my previous posts I talked about the progress with the menu, but I've taken it a step further. We decided to add a little bit of customization to your game, so instead of just having the one "basket" with which to catch the stars, there can be lots which you can unlock as you play the game. Unlocking them will be done by collecting coins (you can earn these by checking out ad videos, catching them while you're playing, or on a set interval like twice or three times a day).
Here's what the "Change Basket" screen will look like:
That also gives you a nice idea of all the baskets that you'll be able to unlock! There'll be over 20 to start with, and we're making the game in such a way that adding more will be quick and easy.
The first option on the Change Basket screen will be "Random Basket" - so every time you play, a random basket gets selected for your game (only from ones you've unlocked of course).
I did a neat effect with the Random Basket button - behind the question mark the baskets that you've unlocked flashes, making for a nice effect to show that it will indeed be random.
Anyway, here's a short video clip to demonstrate:
As you can see it's very work-in-progress :)
I must still do the actual unlock button, and the functionality for that. But, as you can see it's looking rather spiffy! Exciting stuff indeed!
Sunday, June 7, 2015
Simple Sorting Algorithm for a Poker Hand
Last week I played around and made a very simple Unity app that deals 2x 5 card Poker hands. The main reason for the exercise was to familiarize myself a bit more with stuff like enums, structs, arrays, lists, etc. in C# in Unity.
I know all those things, but I needed some practice to get it to do what I want in C# (was really easy in PHP haha!).
Anyway, Jayson helped me a bit, and I got it right in the end. The one thing I want to share though, is the simple sorting algorithm I used to put your hand in order from low card to high card. There are many sorting algorithms out there, some way more efficient than others. A very simple one is the Selection Sort. It's not the best one to use if you have huge lists of items that needs sorting, but for a small list, like 5 cards, it's a great and simple way to get the job done.
Check out the explanation for it here: http://en.wikipedia.org/wiki/Selection_sort
And, here's the loop structure I used in my C# script:
for (int i = 0; i < playerHand.Count; i++)
{
int j = i;
for (int k = i+1; k < playerHand.Count; k++)
{
if (playerHand[k].value < playerHand[i].value)
{
j = k;
Card tempHand = playerHand[i];
playerHand[i] = playerHand[j];
playerHand[j] = tempHand;
}
}
}
playerHand is the list containing the five cards (and each card has a value property that I use - for example, a two's value is 2, a Jack's value is 11, etc).
As you can see, if the list gets huge, then this will take forever because the loop is essentially running through the whole list over and over again, with each new run being one item less...
Basically, here's how it works. I take the first card, and run through the remaining cards and check their values against the first card. If I find a lower valued card, I swap the two around. Now I move on to the second card, and check again on the remaining cards to see if I can find one with a lower value, and if so, swap them around. I carry on like this until I reach the end. For a Poker hand, you don't need anything more in my opinion. Sorting them in this fashion also makes it a lot easier to analyze the hands!
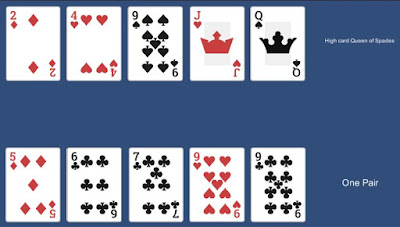
And see, it works:
I've also made the script analyze the hand and display what it is. This was actually a lot easier than I thought - you basically start at the best Poker hand, which is a Straight Flush - test for that - if it's not one, test for the next best hand, a Straight Flush. Then Four-of-a-Kind. The Full House, Flush, Straight, Three-of-a-Kind, Two Pairs, Single Pair and lastly nothing. If you do it this way around, you don't have to worry about over complicating things when you test for the weaker hands... :)
Anyway, hope you find this helpful!
I know all those things, but I needed some practice to get it to do what I want in C# (was really easy in PHP haha!).
Anyway, Jayson helped me a bit, and I got it right in the end. The one thing I want to share though, is the simple sorting algorithm I used to put your hand in order from low card to high card. There are many sorting algorithms out there, some way more efficient than others. A very simple one is the Selection Sort. It's not the best one to use if you have huge lists of items that needs sorting, but for a small list, like 5 cards, it's a great and simple way to get the job done.
Check out the explanation for it here: http://en.wikipedia.org/wiki/Selection_sort
And, here's the loop structure I used in my C# script:
for (int i = 0; i < playerHand.Count; i++)
{
int j = i;
for (int k = i+1; k < playerHand.Count; k++)
{
if (playerHand[k].value < playerHand[i].value)
{
j = k;
Card tempHand = playerHand[i];
playerHand[i] = playerHand[j];
playerHand[j] = tempHand;
}
}
}
playerHand is the list containing the five cards (and each card has a value property that I use - for example, a two's value is 2, a Jack's value is 11, etc).
As you can see, if the list gets huge, then this will take forever because the loop is essentially running through the whole list over and over again, with each new run being one item less...
Basically, here's how it works. I take the first card, and run through the remaining cards and check their values against the first card. If I find a lower valued card, I swap the two around. Now I move on to the second card, and check again on the remaining cards to see if I can find one with a lower value, and if so, swap them around. I carry on like this until I reach the end. For a Poker hand, you don't need anything more in my opinion. Sorting them in this fashion also makes it a lot easier to analyze the hands!
And see, it works:
I've also made the script analyze the hand and display what it is. This was actually a lot easier than I thought - you basically start at the best Poker hand, which is a Straight Flush - test for that - if it's not one, test for the next best hand, a Straight Flush. Then Four-of-a-Kind. The Full House, Flush, Straight, Three-of-a-Kind, Two Pairs, Single Pair and lastly nothing. If you do it this way around, you don't have to worry about over complicating things when you test for the weaker hands... :)
Anyway, hope you find this helpful!
Friday, June 5, 2015
Our progress with Catch a Falling Star
This week was a bit of a strange one. My eight month old boy wasn't in the mood to sleep, which left me in pretty much a zombie-like state most of the time. One thing I did discover, though, is that I can still manage to write gamedev-related code, much to my surprise!
Firstly, I almost finished up the starting screen for Catch a Falling Star, will be sending that to Jayson to implement during the course of this morning. Here's the final result:
Very happy with the end results, and I learned a ton of stuff with Unity's UI building - in fact, I'm busy working on a tutorial on how I achieved the above stuff. I pulled out copious amounts of hair in making this, so I thought I might as well give back to the Indie Development community and maybe spare someone a little less patient that I the same turmoil! When I finished with the menu, I had about 50 browser tabs open!
The tricky part was to get the various UI elements to scale properly for different screen resolutions - it turned out I had a setting wrong on the Canvas itself. Catch a Falling Star will mainly be a mobile game, and not all phones have the same resolution - but, we're also planning to maybe put it up on Steam for a dollar or two, and then we'll have even more aspect ratios and resolutions to think of.
In the end, though, it worked out, and it's looking great! Hope you like it!
Firstly, I almost finished up the starting screen for Catch a Falling Star, will be sending that to Jayson to implement during the course of this morning. Here's the final result:
Very happy with the end results, and I learned a ton of stuff with Unity's UI building - in fact, I'm busy working on a tutorial on how I achieved the above stuff. I pulled out copious amounts of hair in making this, so I thought I might as well give back to the Indie Development community and maybe spare someone a little less patient that I the same turmoil! When I finished with the menu, I had about 50 browser tabs open!
The tricky part was to get the various UI elements to scale properly for different screen resolutions - it turned out I had a setting wrong on the Canvas itself. Catch a Falling Star will mainly be a mobile game, and not all phones have the same resolution - but, we're also planning to maybe put it up on Steam for a dollar or two, and then we'll have even more aspect ratios and resolutions to think of.
In the end, though, it worked out, and it's looking great! Hope you like it!
Monday, June 1, 2015
It all started with a dare
Ludum Dare that is - Jayson invited me (Rudi) to take part in Ludum Dare 32 with him, where we had 72 hours to create a game from scratch. He did the coding, and I attempted graphics. It was bucket loads of fun - so much, in fact, that I've now joined up with Alister Software as a full-on part time Indie Game Developer. We even got some very nice comments and our score wasn't bad at all (just under 3 out of 5 for graphics was a real confidence boost for me haha!)
So I'm officially one half of the development team. My main goal is to manage our marketing efforts (I have close to 10 years experience in web development, and almost 15 years programming) and actual game programming as well. I'm very quickly starting to get up to scratch with Unity3d, which is the main engine we will be making our games in.
Our first game, Star Chronicles: Delta Quadrant is going on sale on www.desura.com later today (have a look at it here: http://www.desura.com/games/star-chronicles-delta-quadrant), and it has been Greenlit on Steam as well - want to get it launched on Steam as soon as we can!
We are currently busy with Catch a Falling Star, a game where you must catch falling stars :) It's a casual game and we're going to launch on Android at first, and if it's successful, we'll definitely do Windows and Apple devices as well! It's going to be free to play, with no hidden in app purchases (it will be ad supported though).
This blog will serve as our development blog, keeping the public up to date with what's happening at Alister Software. We also really like to give back to the community, so I will definitely be writing some tutorials and stuff on how I achieved certain things - just because it took me 10 hours to do something that should've taken 1 hour, doesn't mean you have to - I'll gladly share my experience and tips & tricks!
So I'm officially one half of the development team. My main goal is to manage our marketing efforts (I have close to 10 years experience in web development, and almost 15 years programming) and actual game programming as well. I'm very quickly starting to get up to scratch with Unity3d, which is the main engine we will be making our games in.
Our first game, Star Chronicles: Delta Quadrant is going on sale on www.desura.com later today (have a look at it here: http://www.desura.com/games/star-chronicles-delta-quadrant), and it has been Greenlit on Steam as well - want to get it launched on Steam as soon as we can!
We are currently busy with Catch a Falling Star, a game where you must catch falling stars :) It's a casual game and we're going to launch on Android at first, and if it's successful, we'll definitely do Windows and Apple devices as well! It's going to be free to play, with no hidden in app purchases (it will be ad supported though).
This blog will serve as our development blog, keeping the public up to date with what's happening at Alister Software. We also really like to give back to the community, so I will definitely be writing some tutorials and stuff on how I achieved certain things - just because it took me 10 hours to do something that should've taken 1 hour, doesn't mean you have to - I'll gladly share my experience and tips & tricks!
Subscribe to:
Posts (Atom)