Last week we decided to focus on getting Delta Quadrant ready for Steam. Our first hurdle presented itself in that we needed to update DQ to Unity 5 (it was built in Unity 4). We tried doing that in April, and the huge amount of compiler errors we were presented with was just too huge.
The one asset we used wasn't compatible, and redoing it with that asset would have entailed redoing the whole UI for the game.
Luckily, last week we saw the asset was updated as well, and with not too much effort we finally got DQ updated to Unity 5!
And, with that we managed to get the Steam integration at least going! We've even made our first Steam Achievement and it worked!
So, the time is close (don't have a solid date just yet) to finally get Delta Quadrant on Steam and hopefully generate an income stream.
As far as Catch a Falling Star development have gone, I worked a little bit on the landing page for the game, but not much more sadly. Hopefully we'll get more work put in this week.
We are a two man Indie Game Development team from South Africa. Our first game, Star Chronicles: Delta Quadrant is available on Steam (Click to buy Delta Quadrant) - our second game, Catch a Falling Star, is in the Greenlight process! please vote for it :)
Monday, June 29, 2015
Friday, June 19, 2015
Catch a Falling Star Progress Report - the Unlock Basket button
I managed to get some more Game Developing in today, and made some progress with the Change Basket screen - in Catch a Falling Star, as you play the game you'll earn coins with which you can unlock additional baskets to keep things interesting.
To encourage our players to come back, they cannot choose which basket to unlock - it's going to be random. Don't worry, you will only unlock a basket that has yet to be unlocked. Some games make it progressively harder to unlock new items because the random selection includes items that has already been unlocked.
I though a nice touch would be to have a small animation pop up when you tap the Unlock new Basket button, which runs randomly through the baskets you must still unlock, and the one it stops at after a few seconds will be the one you've unlocked. It looks great and adds a very nice touch to the look and feel of the game. Here's the base functionality in action:
Please let me know what you think :) I'm happy with the result!
To encourage our players to come back, they cannot choose which basket to unlock - it's going to be random. Don't worry, you will only unlock a basket that has yet to be unlocked. Some games make it progressively harder to unlock new items because the random selection includes items that has already been unlocked.
I though a nice touch would be to have a small animation pop up when you tap the Unlock new Basket button, which runs randomly through the baskets you must still unlock, and the one it stops at after a few seconds will be the one you've unlocked. It looks great and adds a very nice touch to the look and feel of the game. Here's the base functionality in action:
Please let me know what you think :) I'm happy with the result!
Thursday, June 18, 2015
Progress report on Catch a Falling Star
I'm having tons of fun with the development of Catch a Falling Star. My main area of development for the game is creating the menu. Jayson is in charge of the main game play area. Believe me, both those areas have lots of work, even for a "simple" game like Catch a Falling Star.
Now, in one of my previous posts I talked about the progress with the menu, but I've taken it a step further. We decided to add a little bit of customization to your game, so instead of just having the one "basket" with which to catch the stars, there can be lots which you can unlock as you play the game. Unlocking them will be done by collecting coins (you can earn these by checking out ad videos, catching them while you're playing, or on a set interval like twice or three times a day).
Here's what the "Change Basket" screen will look like:
That also gives you a nice idea of all the baskets that you'll be able to unlock! There'll be over 20 to start with, and we're making the game in such a way that adding more will be quick and easy.
The first option on the Change Basket screen will be "Random Basket" - so every time you play, a random basket gets selected for your game (only from ones you've unlocked of course).
I did a neat effect with the Random Basket button - behind the question mark the baskets that you've unlocked flashes, making for a nice effect to show that it will indeed be random.
Anyway, here's a short video clip to demonstrate:
As you can see it's very work-in-progress :)
I must still do the actual unlock button, and the functionality for that. But, as you can see it's looking rather spiffy! Exciting stuff indeed!
Now, in one of my previous posts I talked about the progress with the menu, but I've taken it a step further. We decided to add a little bit of customization to your game, so instead of just having the one "basket" with which to catch the stars, there can be lots which you can unlock as you play the game. Unlocking them will be done by collecting coins (you can earn these by checking out ad videos, catching them while you're playing, or on a set interval like twice or three times a day).
Here's what the "Change Basket" screen will look like:
That also gives you a nice idea of all the baskets that you'll be able to unlock! There'll be over 20 to start with, and we're making the game in such a way that adding more will be quick and easy.
The first option on the Change Basket screen will be "Random Basket" - so every time you play, a random basket gets selected for your game (only from ones you've unlocked of course).
I did a neat effect with the Random Basket button - behind the question mark the baskets that you've unlocked flashes, making for a nice effect to show that it will indeed be random.
Anyway, here's a short video clip to demonstrate:
As you can see it's very work-in-progress :)
I must still do the actual unlock button, and the functionality for that. But, as you can see it's looking rather spiffy! Exciting stuff indeed!
Sunday, June 7, 2015
Simple Sorting Algorithm for a Poker Hand
Last week I played around and made a very simple Unity app that deals 2x 5 card Poker hands. The main reason for the exercise was to familiarize myself a bit more with stuff like enums, structs, arrays, lists, etc. in C# in Unity.
I know all those things, but I needed some practice to get it to do what I want in C# (was really easy in PHP haha!).
Anyway, Jayson helped me a bit, and I got it right in the end. The one thing I want to share though, is the simple sorting algorithm I used to put your hand in order from low card to high card. There are many sorting algorithms out there, some way more efficient than others. A very simple one is the Selection Sort. It's not the best one to use if you have huge lists of items that needs sorting, but for a small list, like 5 cards, it's a great and simple way to get the job done.
Check out the explanation for it here: http://en.wikipedia.org/wiki/Selection_sort
And, here's the loop structure I used in my C# script:
for (int i = 0; i < playerHand.Count; i++)
{
int j = i;
for (int k = i+1; k < playerHand.Count; k++)
{
if (playerHand[k].value < playerHand[i].value)
{
j = k;
Card tempHand = playerHand[i];
playerHand[i] = playerHand[j];
playerHand[j] = tempHand;
}
}
}
playerHand is the list containing the five cards (and each card has a value property that I use - for example, a two's value is 2, a Jack's value is 11, etc).
As you can see, if the list gets huge, then this will take forever because the loop is essentially running through the whole list over and over again, with each new run being one item less...
Basically, here's how it works. I take the first card, and run through the remaining cards and check their values against the first card. If I find a lower valued card, I swap the two around. Now I move on to the second card, and check again on the remaining cards to see if I can find one with a lower value, and if so, swap them around. I carry on like this until I reach the end. For a Poker hand, you don't need anything more in my opinion. Sorting them in this fashion also makes it a lot easier to analyze the hands!
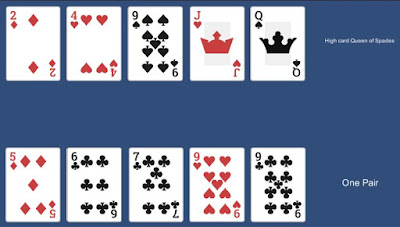
And see, it works:
I've also made the script analyze the hand and display what it is. This was actually a lot easier than I thought - you basically start at the best Poker hand, which is a Straight Flush - test for that - if it's not one, test for the next best hand, a Straight Flush. Then Four-of-a-Kind. The Full House, Flush, Straight, Three-of-a-Kind, Two Pairs, Single Pair and lastly nothing. If you do it this way around, you don't have to worry about over complicating things when you test for the weaker hands... :)
Anyway, hope you find this helpful!
I know all those things, but I needed some practice to get it to do what I want in C# (was really easy in PHP haha!).
Anyway, Jayson helped me a bit, and I got it right in the end. The one thing I want to share though, is the simple sorting algorithm I used to put your hand in order from low card to high card. There are many sorting algorithms out there, some way more efficient than others. A very simple one is the Selection Sort. It's not the best one to use if you have huge lists of items that needs sorting, but for a small list, like 5 cards, it's a great and simple way to get the job done.
Check out the explanation for it here: http://en.wikipedia.org/wiki/Selection_sort
And, here's the loop structure I used in my C# script:
for (int i = 0; i < playerHand.Count; i++)
{
int j = i;
for (int k = i+1; k < playerHand.Count; k++)
{
if (playerHand[k].value < playerHand[i].value)
{
j = k;
Card tempHand = playerHand[i];
playerHand[i] = playerHand[j];
playerHand[j] = tempHand;
}
}
}
playerHand is the list containing the five cards (and each card has a value property that I use - for example, a two's value is 2, a Jack's value is 11, etc).
As you can see, if the list gets huge, then this will take forever because the loop is essentially running through the whole list over and over again, with each new run being one item less...
Basically, here's how it works. I take the first card, and run through the remaining cards and check their values against the first card. If I find a lower valued card, I swap the two around. Now I move on to the second card, and check again on the remaining cards to see if I can find one with a lower value, and if so, swap them around. I carry on like this until I reach the end. For a Poker hand, you don't need anything more in my opinion. Sorting them in this fashion also makes it a lot easier to analyze the hands!
And see, it works:
I've also made the script analyze the hand and display what it is. This was actually a lot easier than I thought - you basically start at the best Poker hand, which is a Straight Flush - test for that - if it's not one, test for the next best hand, a Straight Flush. Then Four-of-a-Kind. The Full House, Flush, Straight, Three-of-a-Kind, Two Pairs, Single Pair and lastly nothing. If you do it this way around, you don't have to worry about over complicating things when you test for the weaker hands... :)
Anyway, hope you find this helpful!
Friday, June 5, 2015
Our progress with Catch a Falling Star
This week was a bit of a strange one. My eight month old boy wasn't in the mood to sleep, which left me in pretty much a zombie-like state most of the time. One thing I did discover, though, is that I can still manage to write gamedev-related code, much to my surprise!
Firstly, I almost finished up the starting screen for Catch a Falling Star, will be sending that to Jayson to implement during the course of this morning. Here's the final result:
Very happy with the end results, and I learned a ton of stuff with Unity's UI building - in fact, I'm busy working on a tutorial on how I achieved the above stuff. I pulled out copious amounts of hair in making this, so I thought I might as well give back to the Indie Development community and maybe spare someone a little less patient that I the same turmoil! When I finished with the menu, I had about 50 browser tabs open!
The tricky part was to get the various UI elements to scale properly for different screen resolutions - it turned out I had a setting wrong on the Canvas itself. Catch a Falling Star will mainly be a mobile game, and not all phones have the same resolution - but, we're also planning to maybe put it up on Steam for a dollar or two, and then we'll have even more aspect ratios and resolutions to think of.
In the end, though, it worked out, and it's looking great! Hope you like it!
Firstly, I almost finished up the starting screen for Catch a Falling Star, will be sending that to Jayson to implement during the course of this morning. Here's the final result:
Very happy with the end results, and I learned a ton of stuff with Unity's UI building - in fact, I'm busy working on a tutorial on how I achieved the above stuff. I pulled out copious amounts of hair in making this, so I thought I might as well give back to the Indie Development community and maybe spare someone a little less patient that I the same turmoil! When I finished with the menu, I had about 50 browser tabs open!
The tricky part was to get the various UI elements to scale properly for different screen resolutions - it turned out I had a setting wrong on the Canvas itself. Catch a Falling Star will mainly be a mobile game, and not all phones have the same resolution - but, we're also planning to maybe put it up on Steam for a dollar or two, and then we'll have even more aspect ratios and resolutions to think of.
In the end, though, it worked out, and it's looking great! Hope you like it!
Monday, June 1, 2015
It all started with a dare
Ludum Dare that is - Jayson invited me (Rudi) to take part in Ludum Dare 32 with him, where we had 72 hours to create a game from scratch. He did the coding, and I attempted graphics. It was bucket loads of fun - so much, in fact, that I've now joined up with Alister Software as a full-on part time Indie Game Developer. We even got some very nice comments and our score wasn't bad at all (just under 3 out of 5 for graphics was a real confidence boost for me haha!)
So I'm officially one half of the development team. My main goal is to manage our marketing efforts (I have close to 10 years experience in web development, and almost 15 years programming) and actual game programming as well. I'm very quickly starting to get up to scratch with Unity3d, which is the main engine we will be making our games in.
Our first game, Star Chronicles: Delta Quadrant is going on sale on www.desura.com later today (have a look at it here: http://www.desura.com/games/star-chronicles-delta-quadrant), and it has been Greenlit on Steam as well - want to get it launched on Steam as soon as we can!
We are currently busy with Catch a Falling Star, a game where you must catch falling stars :) It's a casual game and we're going to launch on Android at first, and if it's successful, we'll definitely do Windows and Apple devices as well! It's going to be free to play, with no hidden in app purchases (it will be ad supported though).
This blog will serve as our development blog, keeping the public up to date with what's happening at Alister Software. We also really like to give back to the community, so I will definitely be writing some tutorials and stuff on how I achieved certain things - just because it took me 10 hours to do something that should've taken 1 hour, doesn't mean you have to - I'll gladly share my experience and tips & tricks!
So I'm officially one half of the development team. My main goal is to manage our marketing efforts (I have close to 10 years experience in web development, and almost 15 years programming) and actual game programming as well. I'm very quickly starting to get up to scratch with Unity3d, which is the main engine we will be making our games in.
Our first game, Star Chronicles: Delta Quadrant is going on sale on www.desura.com later today (have a look at it here: http://www.desura.com/games/star-chronicles-delta-quadrant), and it has been Greenlit on Steam as well - want to get it launched on Steam as soon as we can!
We are currently busy with Catch a Falling Star, a game where you must catch falling stars :) It's a casual game and we're going to launch on Android at first, and if it's successful, we'll definitely do Windows and Apple devices as well! It's going to be free to play, with no hidden in app purchases (it will be ad supported though).
This blog will serve as our development blog, keeping the public up to date with what's happening at Alister Software. We also really like to give back to the community, so I will definitely be writing some tutorials and stuff on how I achieved certain things - just because it took me 10 hours to do something that should've taken 1 hour, doesn't mean you have to - I'll gladly share my experience and tips & tricks!
Subscribe to:
Comments (Atom)